
Inertia with Laravel is quite popular these days.
Therefore, I also tried to setup a fresh Laravel 10 installation + Inertia along with ReactJS.
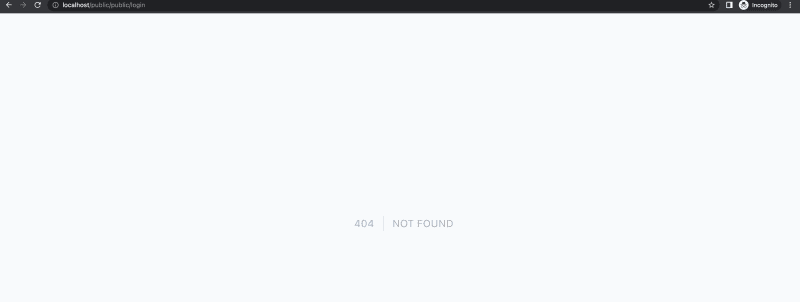
Everything went well until I tried to refresh the page with browser refresh rather click on the links on the page.

I got this 404 page.
Root cause for the Laravel Inertia Issue
During my investigation into the issue, I came to the realization that it was caused by Laravel’s default configuration for managing client-side routing. Upon delving deeper, it became apparent that Laravel’s routing setup, particularly how it handles client-side routing, was at the core of the problem. This default behavior, while generally effective, was not conducive to the specific requirements of the project, leading to the issue at hand.
When the page is refreshed, the server initiates a search for an appropriate route based on the URL provided. In this process, due to the URL now mapping to a client-side route, the server encounters a 404 error, signifying that the requested resource is unavailable. This error stems from the server’s inability to identify a server-side route corresponding to the client-side route specified in the URL. As a result, the server is unable to retrieve the necessary resources, leading to the 404 error response. This scenario highlights the importance of synchronizing client-side and server-side routes to ensure seamless navigation and resource availability across the web application.
Solution
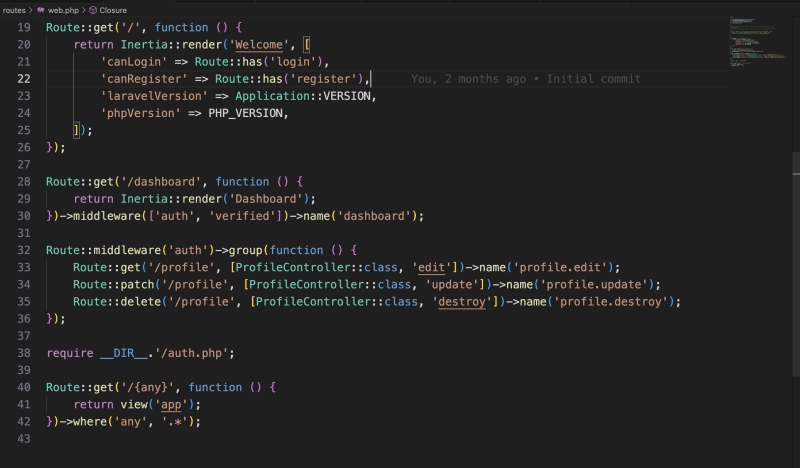
In order to address this issue effectively, it became imperative to configure Laravel in a manner that ensures consistent delivery of the same view regardless of the client-side route accessed. This solution necessitated the implementation of a catch-all route within the web.php file of the Laravel application. By introducing this catch-all route, any incoming client-side route not explicitly defined in the server-side routing system would be directed to a designated view or endpoint.
This approach ensures that users accessing different client-side routes receive a coherent and expected response from the server, mitigating potential errors such as 404 responses or resource unavailability. Through this configuration adjustment, Laravel can seamlessly handle client-side routing scenarios, enhancing the overall user experience and application functionality.
Route::get('/{any}', function () {
return view('app');
})->where('any', '.*');
The introduction of the specified route serves a crucial purpose within the application’s architecture. Its primary function revolves around the management of any URL requests by rendering the designated “app” view, which essentially acts as the central container for your Inertia application. This strategic implementation ensures a seamless experience for users, especially during page refreshes, as Laravel consistently presents the “app” view without deviation.
This steadfast behavior lays a stable foundation for subsequent actions, allowing client-side routing mechanisms to seamlessly take charge and navigate the user through the application’s various components and functionalities. This cohesive integration between server-side routing and client-side navigation enhances the overall user experience by providing a smooth and uninterrupted flow within the application, irrespective of the user’s interactions or URL manipulations.
When integrating the specified route into your Laravel application, a critical aspect to ensure its effectiveness is the placement within your routing configuration. It is imperative to position this route strategically after all other existing routes. This deliberate placement is essential to capture and handle only those URLs that do not correspond to any other pre-defined routes. By positioning the catch-all route at the end of your routing setup, you create a fail-safe mechanism that intercepts any URL requests not explicitly handled by preceding routes.
This approach helps maintain the integrity and functionality of your application‘s routing system, ensuring that all incoming URLs are appropriately processed and directed according to the defined logic. Thus, careful attention to the sequence of routes within your configuration plays a pivotal role in guaranteeing seamless and accurate routing behavior throughout your Laravel application.

When optimizing your Laravel application for production, one crucial step is to remove the “public” segment from your URLs. This adjustment enhances the aesthetics and usability of your application’s URLs, making them more user-friendly and SEO-friendly. Achieving this involves configuring your web server to directly point to the “public” directory of your Laravel project. This setup ensures that users accessing your application are seamlessly directed to the appropriate entry point without encountering the “public” segment in the URL.
Alternatively, you can leverage Laravel Valet or Homestead, which streamlines this process by automatically handling the routing and URL structure, eliminating the need for manual configuration. By implementing these strategies, you create a cleaner and more professional URL structure for your Laravel application, improving user experience and search engine visibility.
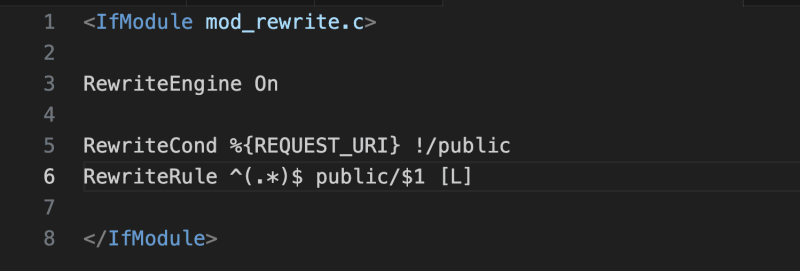
When working with an Apache server in your web development environment, you have the flexibility to enhance the server’s behavior and configuration through the use of an ‘.htaccess’ file. This file serves as a powerful tool for modifying Apache’s settings on a per-directory basis, offering granular control over various aspects of your web application. By adding specific directives and rules to the ‘.htaccess’ file, you can achieve a wide range of functionalities, such as URL rewriting, access control, and redirection.
For instance, to configure clean URLs and remove unnecessary segments like “public” from your Laravel application’s URLs, you can insert the appropriate RewriteRule directives in the ‘.htaccess’ file. This approach streamlines your URL structure, improves readability, and contributes to better SEO performance. Additionally, the ‘.htaccess’ file allows you to set custom error pages, handle redirects, and enforce security measures, ensuring a robust and efficient web server configuration.

After successfully implementing the specified modifications and adjustments, the URLs of your web application will exhibit a structured and standardized format that reflects the improved configuration. This revamped format ensures consistency and clarity in your URL structure, making it easier for users and search engines alike to navigate and understand the hierarchy of your website’s content.
By adhering to a standardized format, such as domain.com/route-name, or incorporating meaningful slugs and parameters where necessary, you enhance the user experience and facilitate efficient indexing by search engine crawlers. This structured approach not only promotes user engagement and satisfaction but also contributes to improved SEO performance, ultimately driving more organic traffic to your website and enhancing its overall visibility and accessibility on the web.
- Home page: http://localhost/
- Login page: http://localhost/login
After implementing the necessary adjustments and configurations, you should notice a significant improvement in the behavior of your web application. Specifically, refreshing the page after these modifications should no longer result in the frustrating 404 error that previously occurred due to misconfigured routing or URL handling.
This enhancement not only enhances the user experience by eliminating unexpected errors but also reflects a more polished and professional appearance for your website or web application. With these issues resolved, users can navigate your site seamlessly without encountering any disruptive interruptions or broken links, contributing to a smoother and more enjoyable browsing experience overall.
Happy coding!!
